Importing from Figma
Elevate your Figma UIs with interactive native web components (like text forms and checkboxes) or mix it up with code-based components that come straight from a design system via Storybook, npm, or Git integrations. Add to your Figma UI some coded components that come from your team’s design system or an open-source.
Bring your Figma designs and add more advanced interactivity to them in UXPin – available in the browser and as a desktop app on macOS and Windows.
Steps
- Make sure you have an active UXPin account. If not, sign up here.
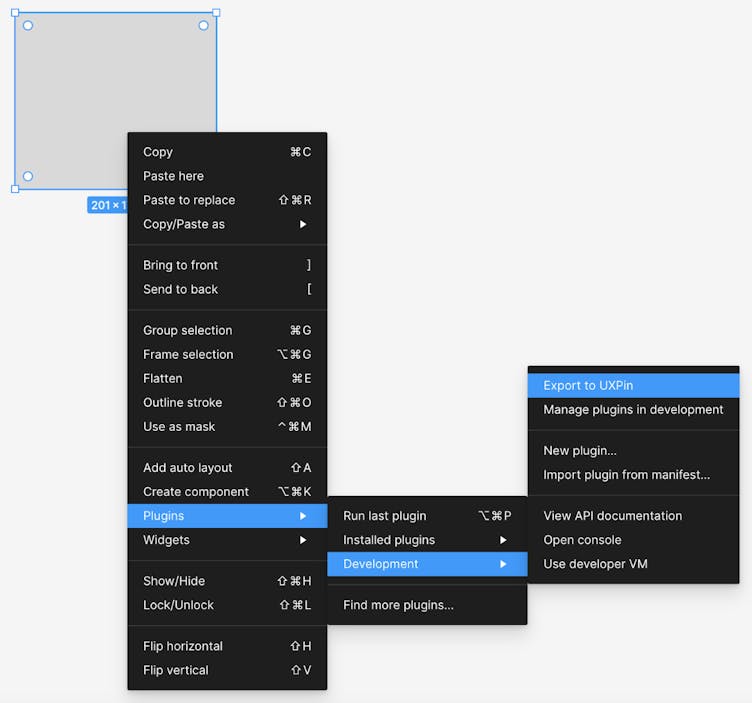
- Go to the Figma plugin page and run the plugin in Figma.
- Select and copy the elements you want to import or switch to Figma Desktop App to copy them automatically.

Now, just paste the elements with
Ctrl
"V"
in the UXPin's editor. Your design import is ready!