Webアプリは、ブラウザ上で動作するソフトウェアアプリケーションのことです。Webアプリはモバイルアプリ同様、タスクの実行、情報へのアクセス、他のユーザーとのコミュニケーションを行うことができます。 Webアプリを作成す
(…)【初心者向け】Webアプリ をゼロから作るには?


Webアプリは、ブラウザ上で動作するソフトウェアアプリケーションのことです。Webアプリはモバイルアプリ同様、タスクの実行、情報へのアクセス、他のユーザーとのコミュニケーションを行うことができます。 Webアプリを作成す
(…)
5.ブラウザやデバイスの互換性 デザインするアプリによっては、コンポーネントライブラリのブラウザとモバイルの互換性を知りたいでしょう。ブラウザやデバイスの互換性を調べるには、GitHub の 「issues」 や Sta
(…)
UXPinは、世界中の優秀なデザイナーが使用している製品デザインプラットフォームです。ローフィデリティのワイヤーフレームから完全にインタラクティブなプロトタイプまで、チームで簡単にデザイン、コラボレーション、プレゼンテーションを行うことができます。
無料トライアルを開始
UX の世界で最もよく議論されることの一つに UXデザイン と UIデザイン が あります。 その違いと共通点はどこにあるのでしょうか? UX デザイナーとUIデザイナーのどちらが求められ るのでしょうか? 誰が何をする
(…)
ReactJS は、世界で最も使われているフロントエンドライブラリです。このライブラリのコンポーネントベースの手法により、開発チームはプロジェクト全体でコンポーネントを構築して再利用することができ、その結果、ゼロからの
(…)
ハイテクなデジタル製品におけるUXデザインの世界でも、ペンと紙は、Lo-Fi(低忠実度)のプロトタイプをサクッと作る選択肢として今でも好まれています。皆さんの思い込みとは裏腹に、UXチームはコンピューターから離れ、付箋や
(…)
モバイルアプリ とWebアプリの導入決定は簡単ではなく、UX、技術的制約、費用対効果、拡張性など、多くの要素を考慮する必要があります。 そこで本記事では、どのアプローチがプロジェクトに最適かを、十分な情報に基づいて判断で
(…)
はじめに Laravel とReact を使った Webアプリを構築することで、堅牢性、効率性、柔軟性、UX(ユーザーエクスペリエンス)の優れた組み合わせが提供されます。 これらの技術とそれぞれのエコシステムの強みを活用
(…)
Reactは、ダイナミックでインタラクティブな UI(ユーザーインターフェース)開発のために設計された強力なフロントエンドライブラリであり、Web開発において人気の高い選択肢となっています。Webアプリケーションのビュー
(…)
ReactJSとReact Nativeの違いを理解すると、デザイナーはエンジニアとのコミュニケーションは円滑になり、コストのかかる技術的な問題は回避され、デザイン引き継ぎ時の摩擦を最小限に抑えることができます。 デザイ
(…)
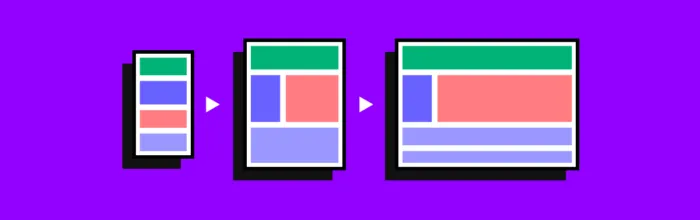
レスポンシブデザインの日常的なベストプラクティスを習得しましょう。3つの事例を徹底分析した解説付きで、実践的なコツを学べます。

現代のデジタル世界における相互接続性は、利点であると同時に弊害ももたらします。 一方で、人とデバイスがよりスマートに、より高い生産性で活動することを可能にしていることは紛れもない事実です。他方で、デジタルシステム全体の脆
(…)
ユーザーインターフェース の存在がかなり大きいです。 2025年、世界のインターネットユーザー数は50億5000万人と推定されました。これは世界人口の67%以上にあたります。 スマートフォン、タブレット端末、ノートパソコ
(…)
React とは、Facebookによって開発されたUI構築用のJavaScriptライブラリで、特にシングルページアプリケーションの開発に適しています。ページ全体をリロードせずにユーザーと対話でき、宣言的なUIコンポー
(…)
Node.jsとReact.jsはWeb開発でよく使われる2つの技術ですが、開発スタック内での役割は異なります。 Node.jsはバックエンド・サービスに使われるランタイム環境であり、ReactはWebアプリケーションの
(…)