
Create UI mockups that perfectly reflect your design choices
Turn your wireframes and UX flows into mockups and fully interactive prototypes all in one tool. Quickly visualize your ideas and share them with your team.


Create UI mockups that perfectly reflect your design choices
Turn your wireframes and UX flows into mockups and fully interactive prototypes all in one tool. Quickly visualize your ideas and share them with your team.


Take the guesswork out of your process
Give more context to your work by creating online mockups. Invite your stakeholders to review your design while there is still plenty of room — and time — to brainstorm and validate ideas.

Test your ideas early on
Big picture concepts, such as navigations or flows, become harder to change the later you get into the design process. Avoid time-consuming changes by testing your designs early, before transitioning lo-fi to hi-fi.

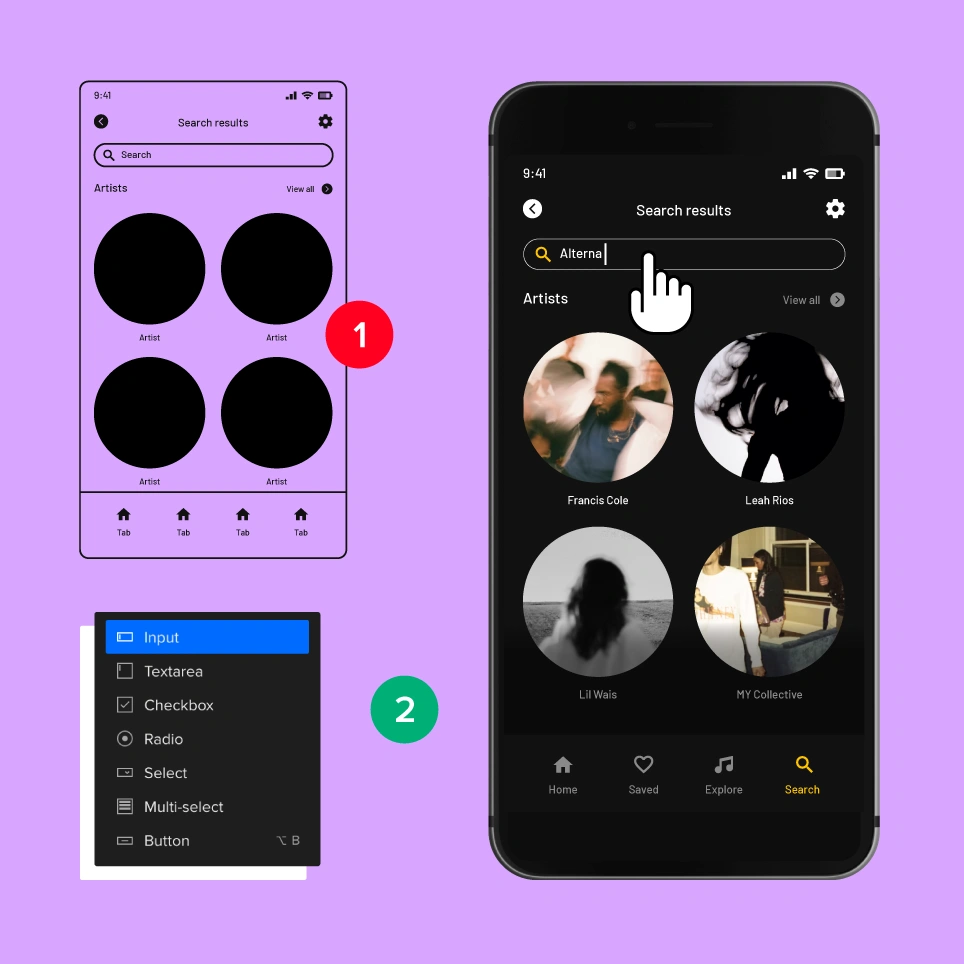
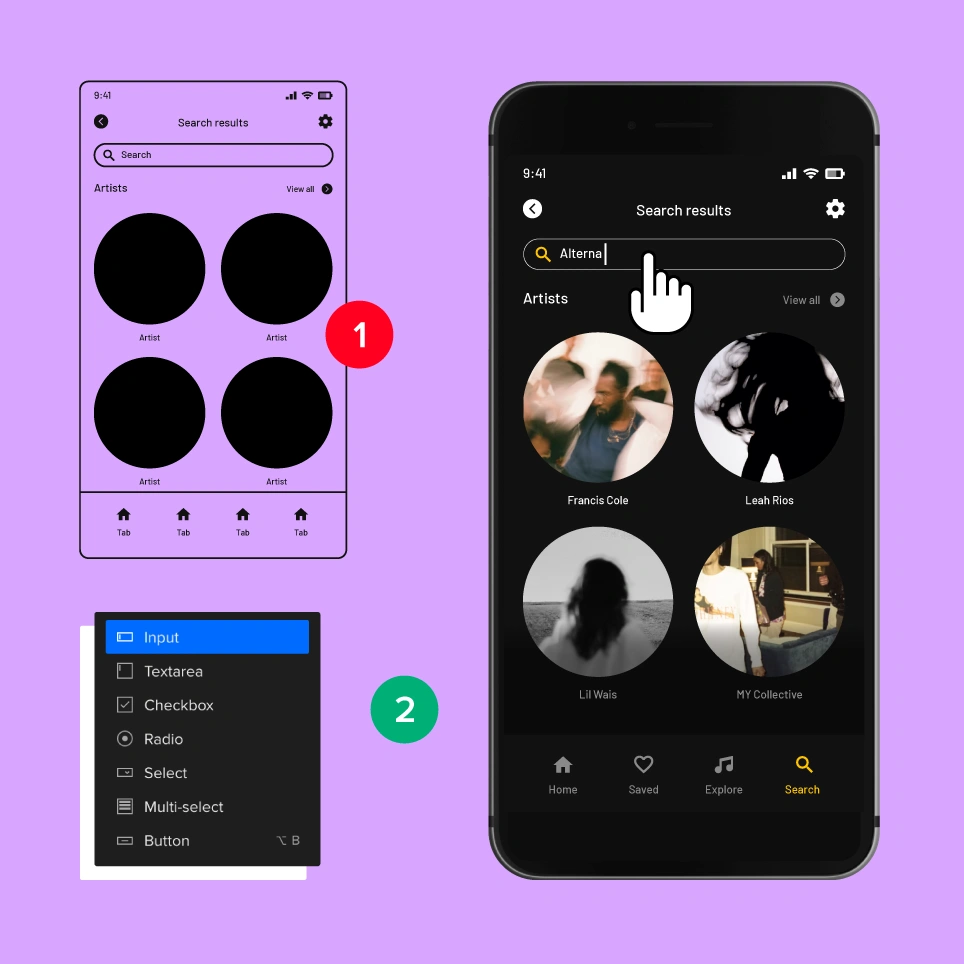
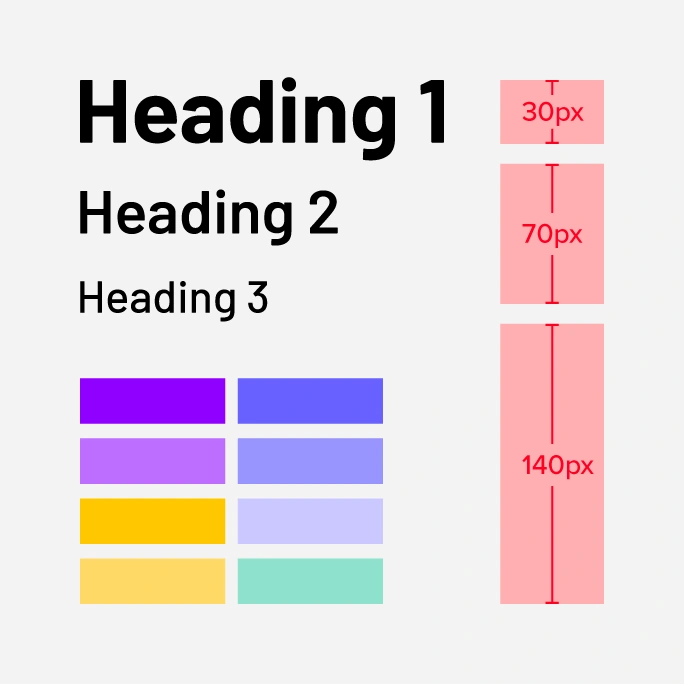
Build your UI anatomy
Carefully create website mockups to design the anatomy of your UI during the initial stage. Decide on things like content layout, spacing, color usage, and typography.
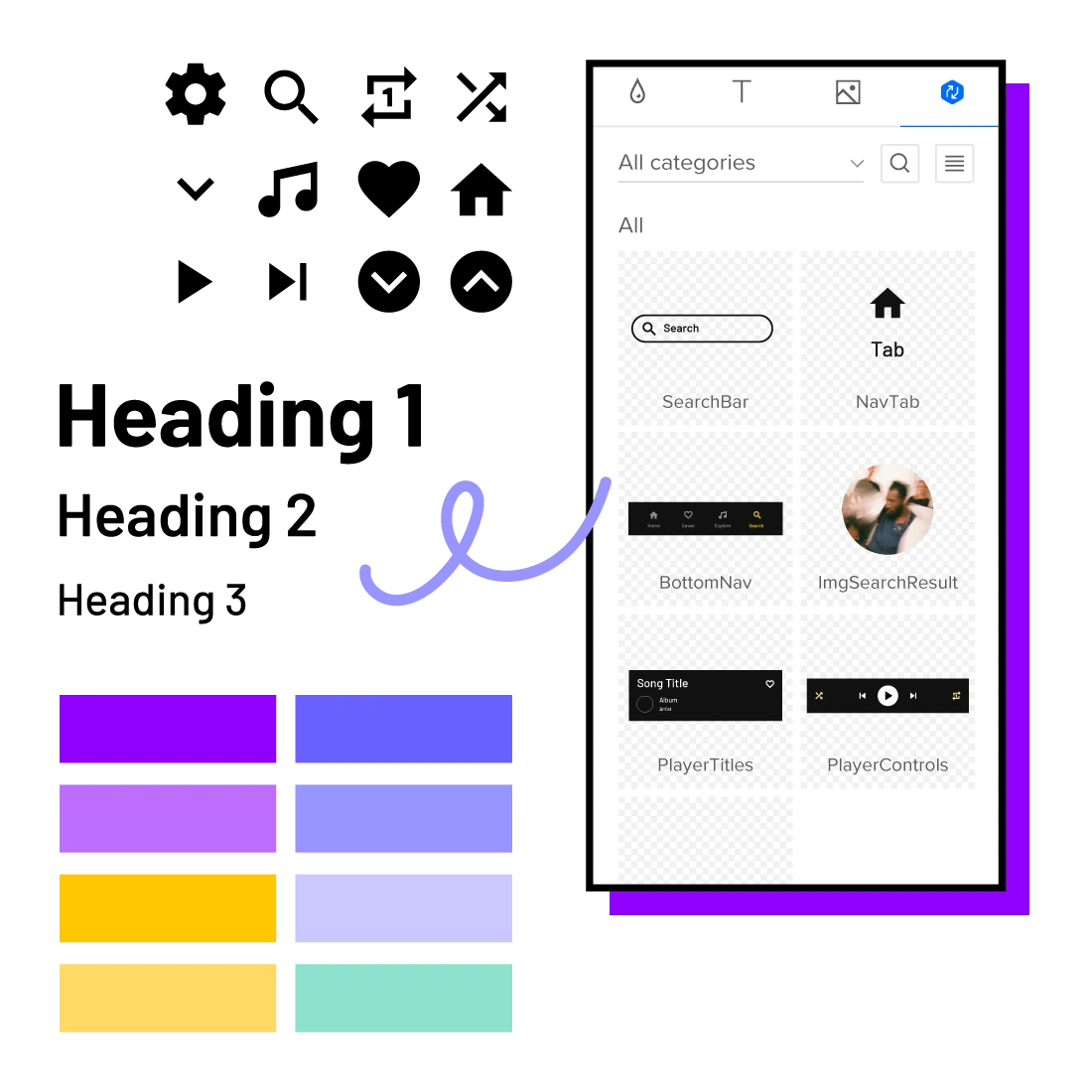
Work faster with built-in libraries
Short in time? You can have a prototype that will look and feel like an end product without breaking a sweat. Use one of the ready-to-use libraries, from iOS and Material Design to Bootstrap, and User Flows full of interactive elements, colors, text styles, and icons.

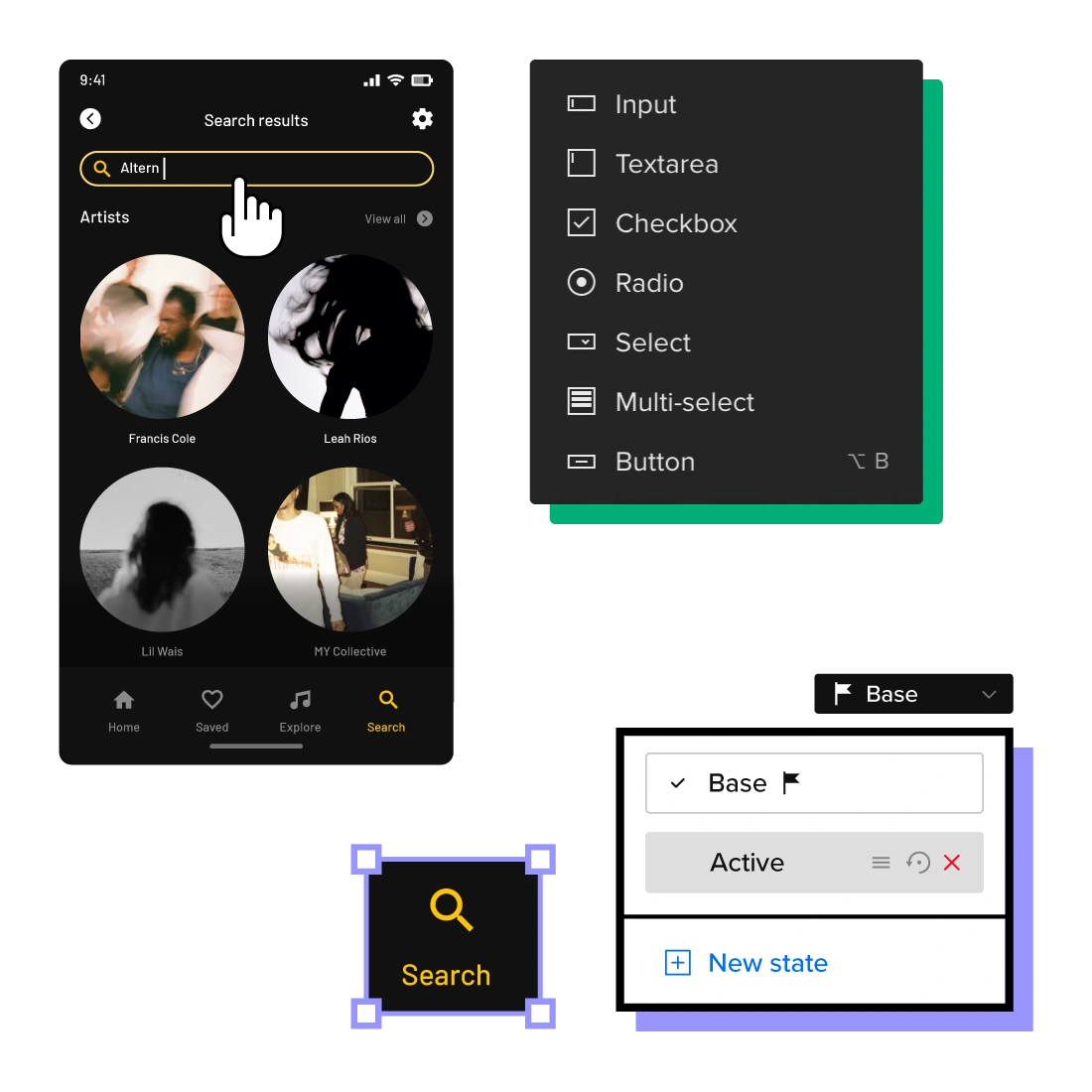
A truly interactive experience
Build more realistic digital experiences using a wide range of interactive components available inside of UXPin. You can just drag them into your designs to create hi-fi interactions without any coding at all.

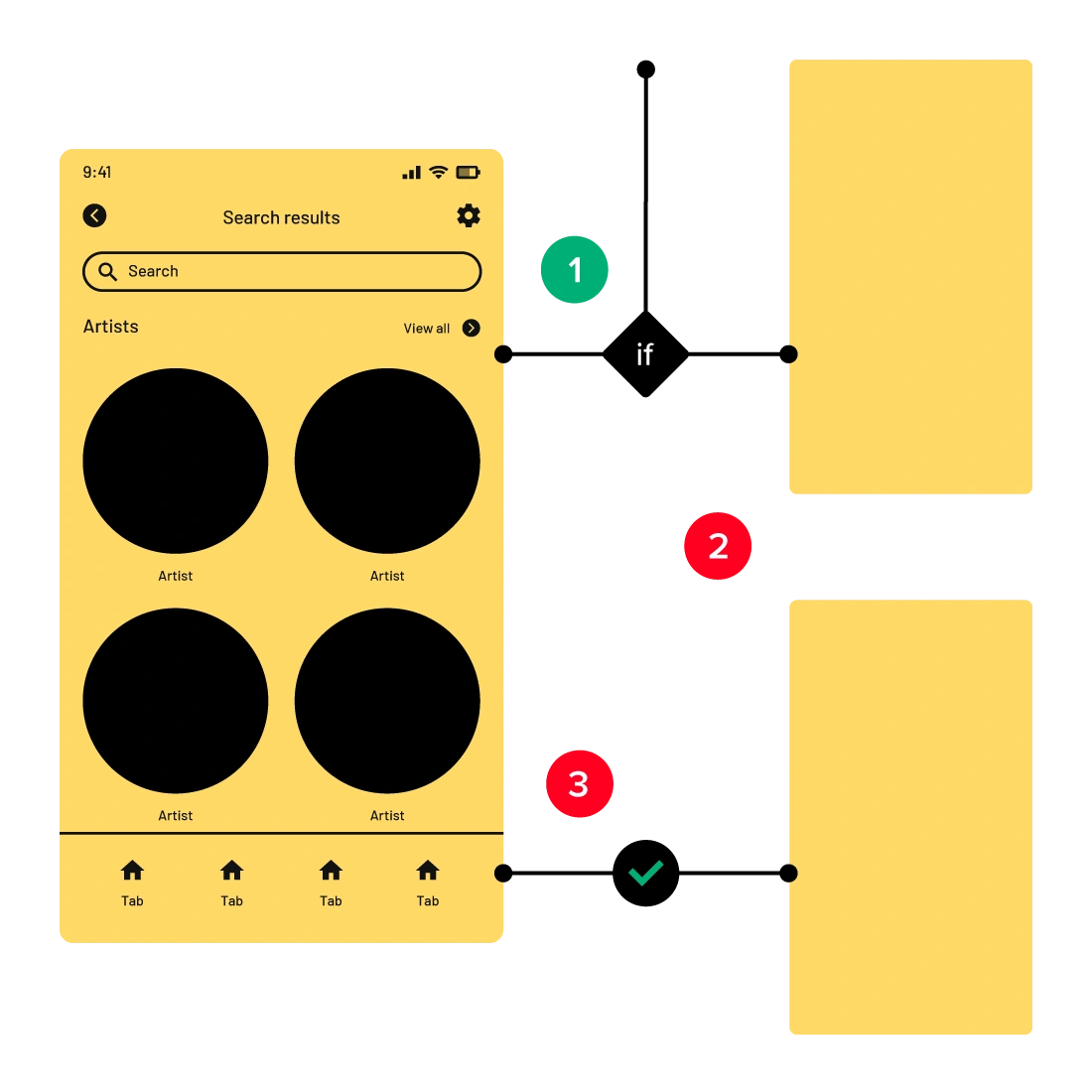
Tell the story of your design with user flows
With UXPin’s embedded user flow capabilities, you can easily show conditional flow logic, create flow diagrams, and build and present beautiful user flows that tell the story of your work.



Let prototypes speak for themselves
Build fully interactive and advanced prototypes in just a matter of minutes. Get more valuable feedback from users and stakeholders by presenting fully functional designs that behave same as an end-product.

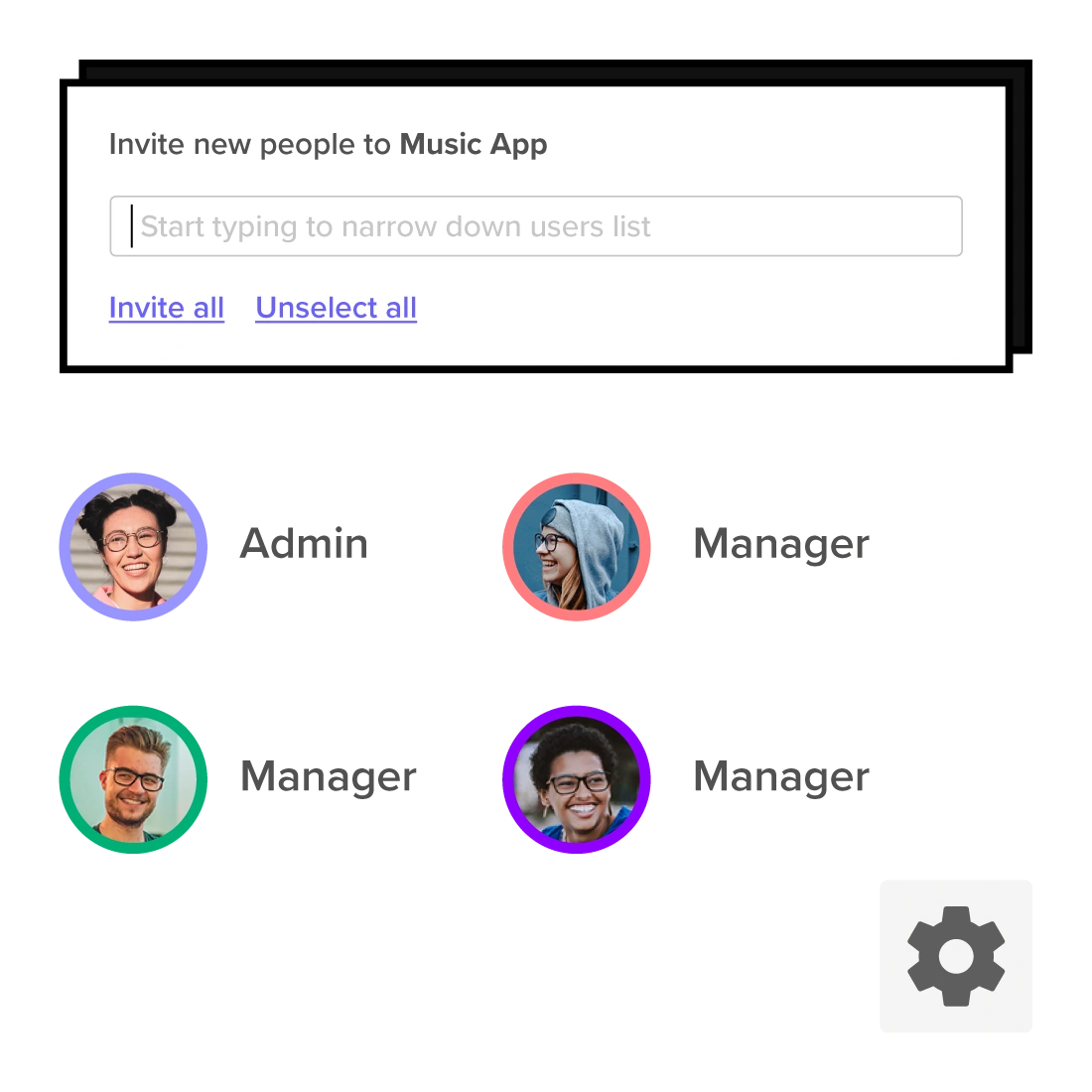
Manage user roles
Make the most of your collaborative design process and invite your team, stakeholders, and reviewers to work with you. Set and control their permissions using User Management. Decide what they can do and see.

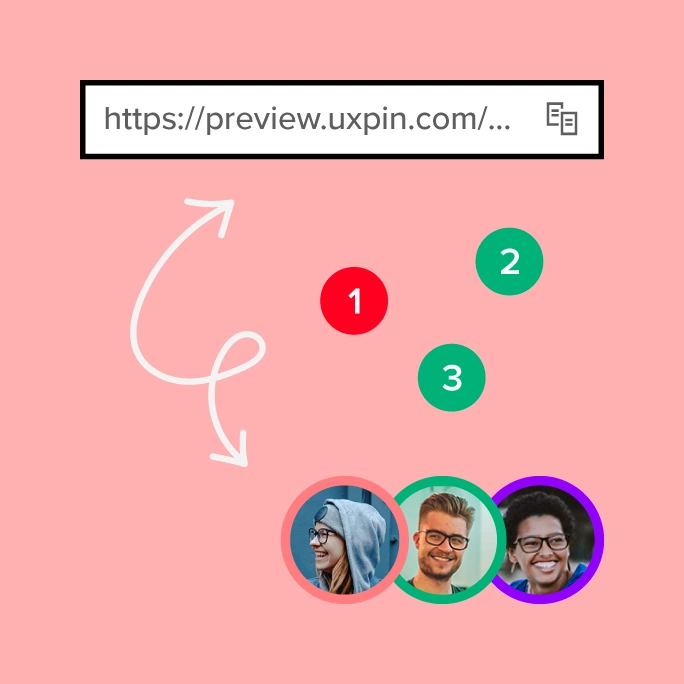
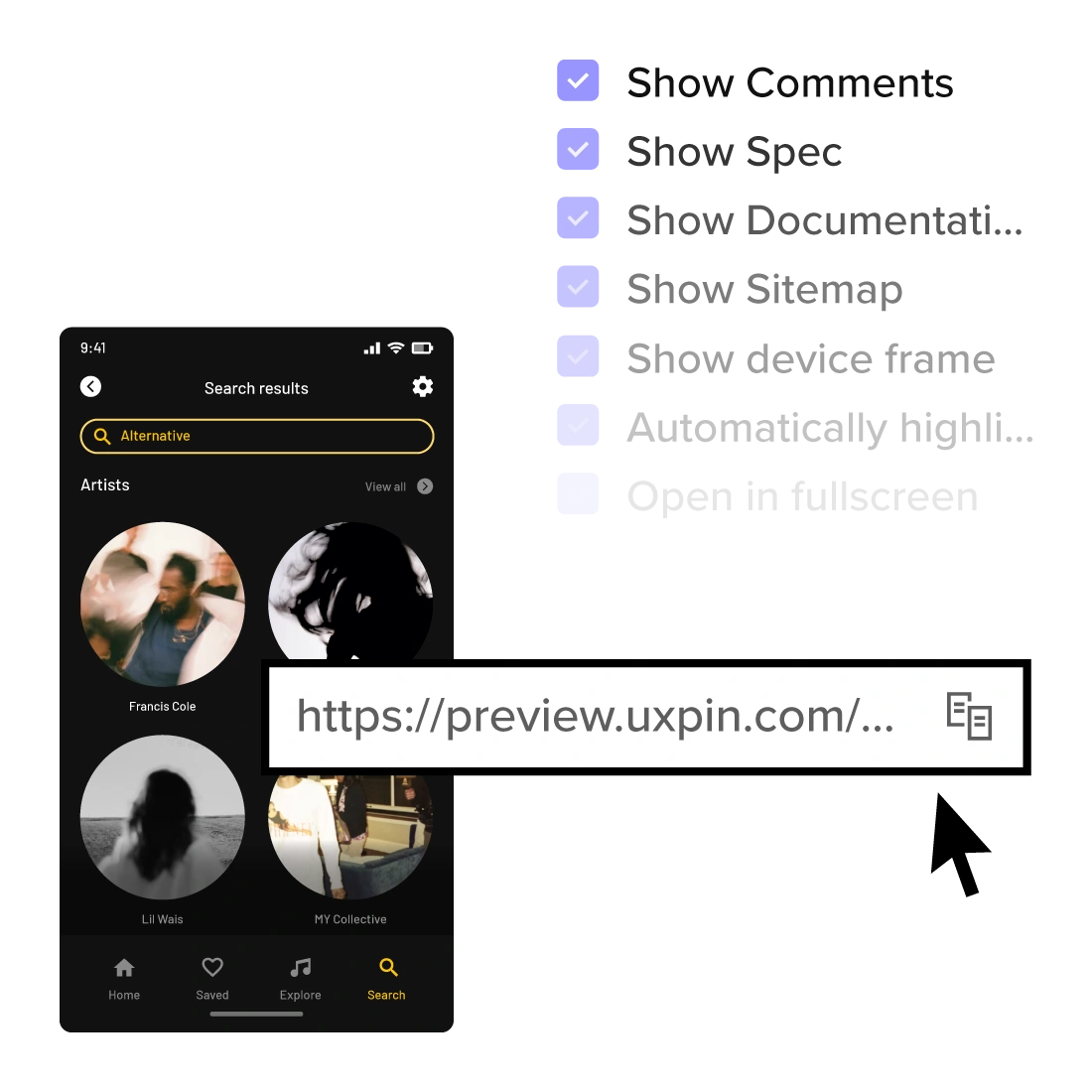
Share a single preview link
Validate ideas quickly and early on by sharing a single link to your design that’s always up to date. Let your team, stakeholders, or clients test and review your prototypes – leave no room for misunderstandings.

Keep things aligned with libraries
Use Team Libraries to save and access components, colors, and text styles that define your brand. Share them with your team to maintain design consistency across projects.

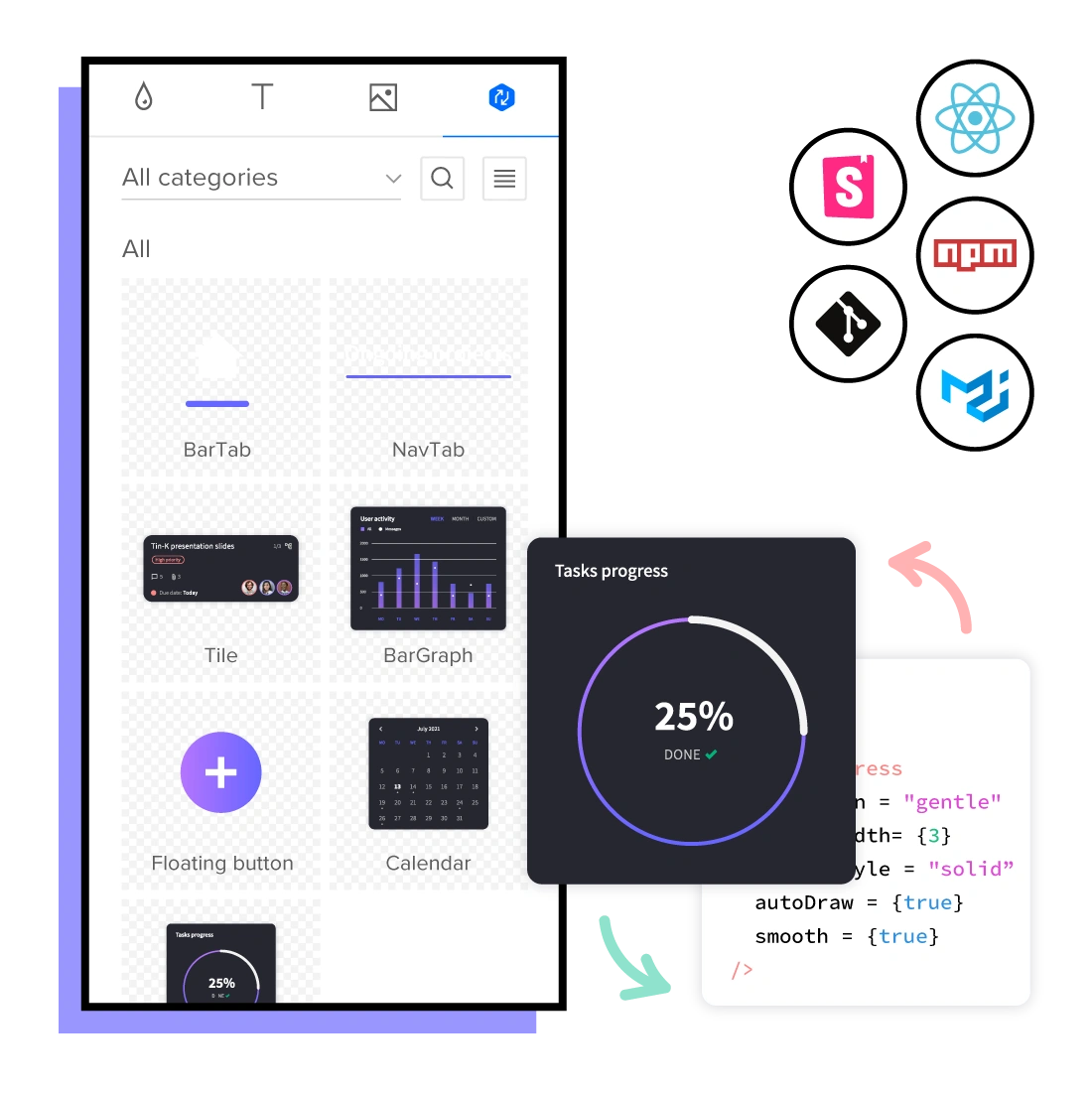
Check out UXPin's other features...
Discover more integrations that will help you design with code. Learn more about all the options...
Centralize your
design process
Simplify your development process – try UXPin Merge today and release digital products faster.
